Case Study
Prototypes & Design
Shaping the final product by making my solutions tangible and ready to test.

Tasks
01 Sketching
02 Wireframes & Wireflows
03 Brand Platform & Style Guide
04 Components & Patterns
05 High Fidelity Designs
06 Motion Design
01
Sketching
This trial and error practice began with very loose gestures that became more and more refined with each iteration. I was able to develop components, define design details, organize content and define a systematic approach to my UI. The last step was to deliver refined sketches of each screen in the red routes.
Loose Sketching
Refined Sketching
02
Wireframes Wireflows
The feel of the product really began to take shape in this process. This was another trial and error process as I continuously refined screens while applying best practices in both UI design and accessibility.
Using my wireframes and my user flows as a reference, I began to build wire flows for each red route. As the flows took shape, additional screens and revisions were necessary to continually refine and improve the user experience.
Onboarding
Outfit Assembly
03
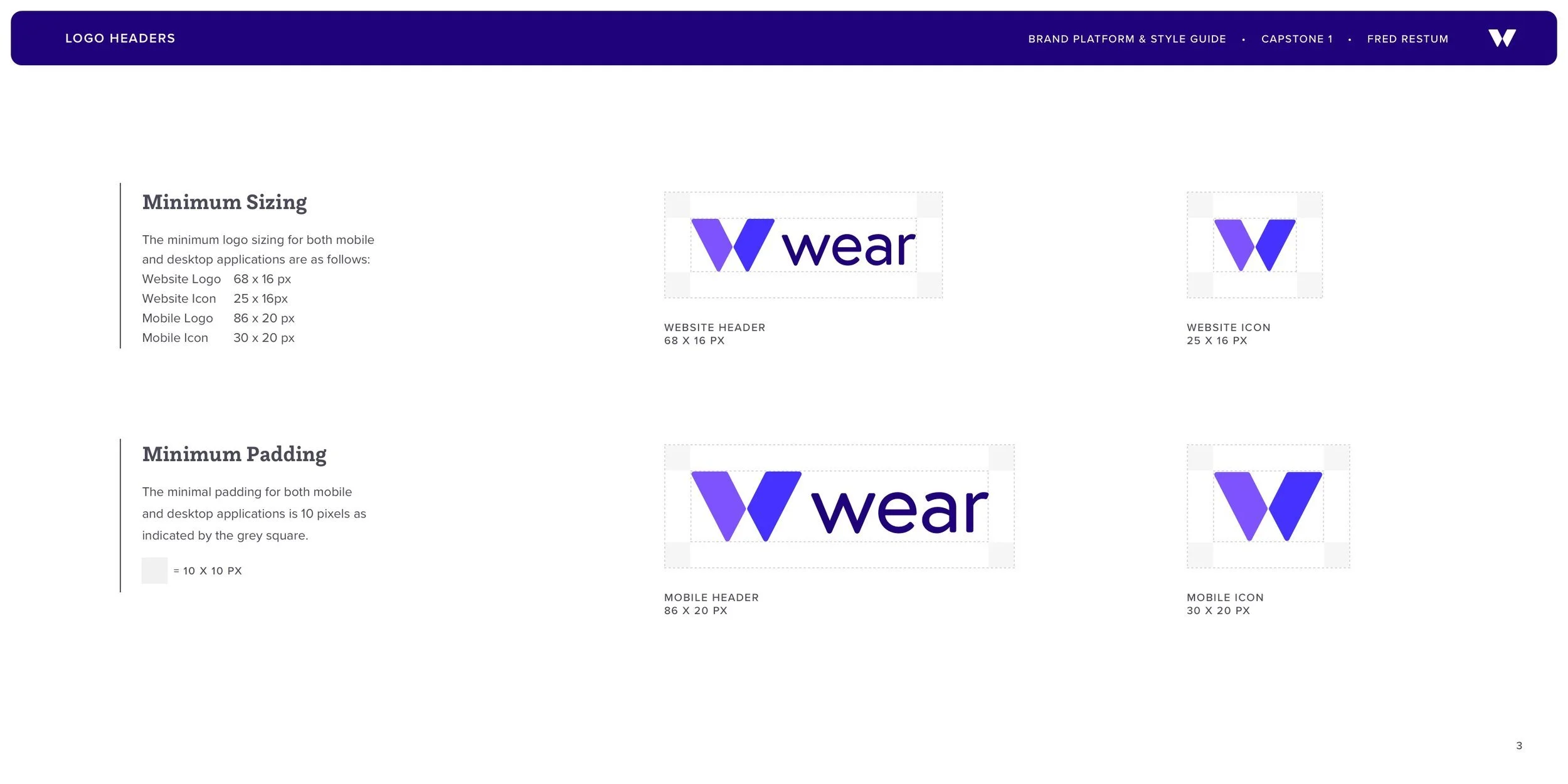
Brand Platform & Style Guide
As part of this project I developed a brand platform and style guide. I developed the brand’s vision, personality and mission as well as the visual characteristics and details that help to define the visual language of the brand.
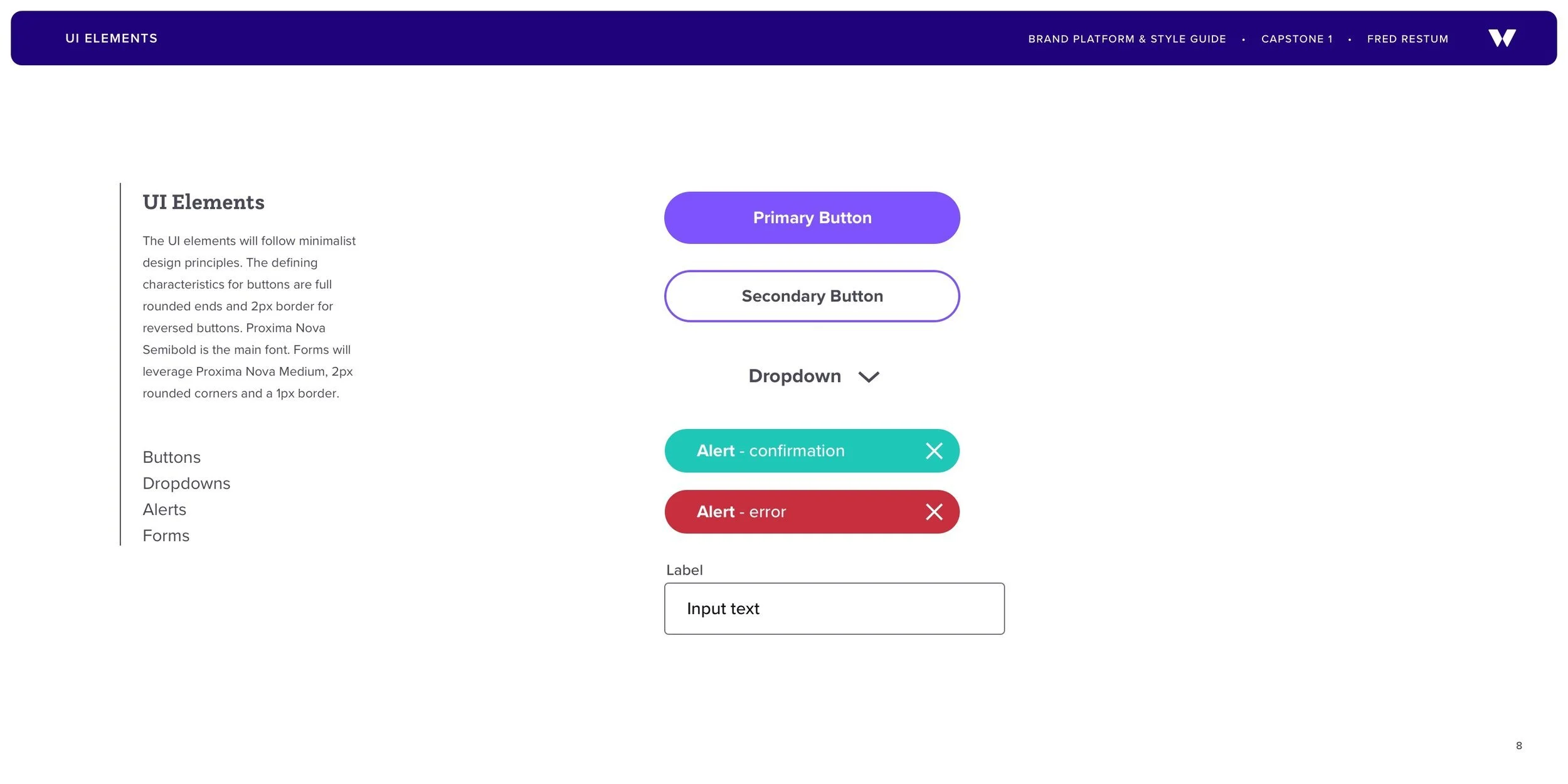
04
Components & Patterns
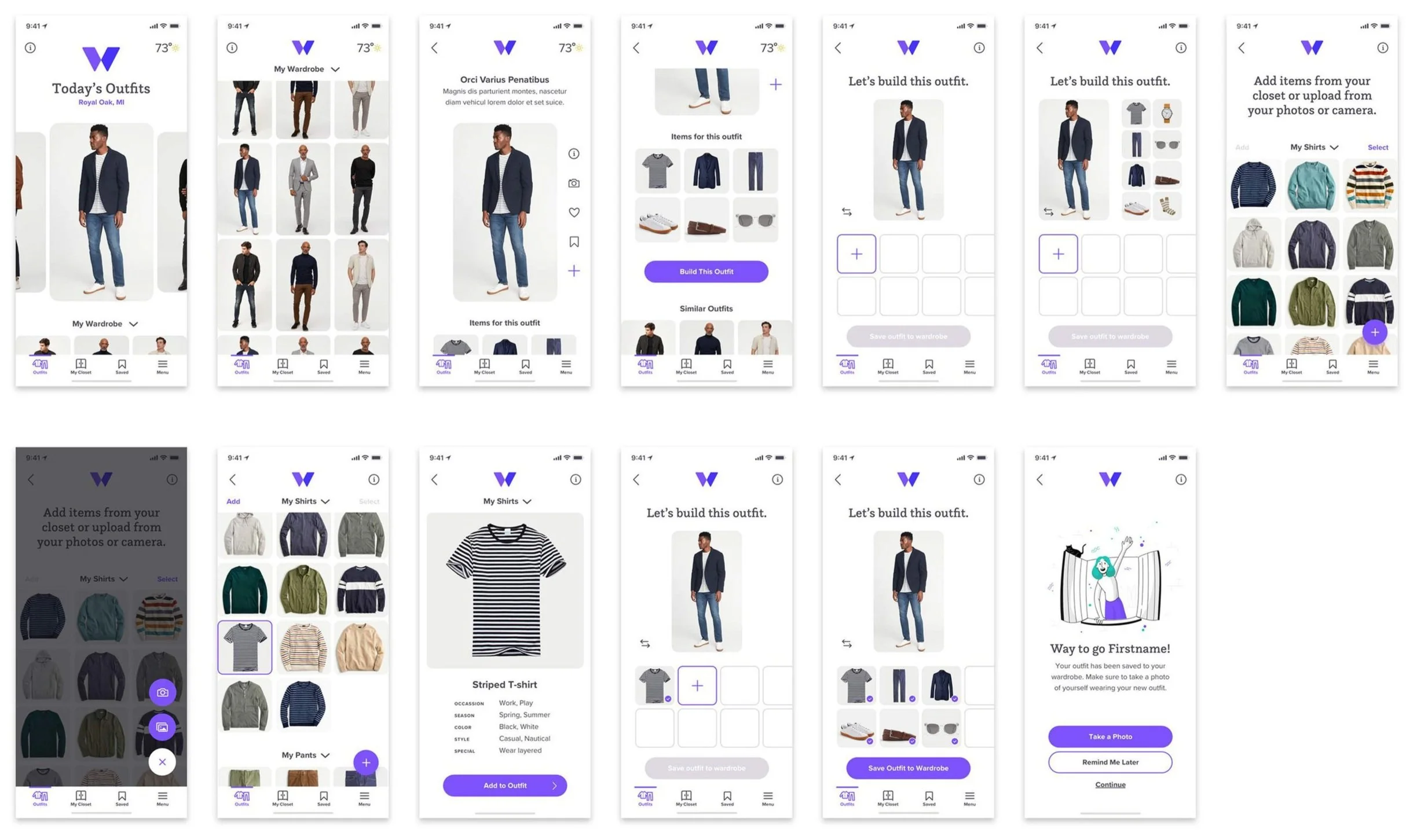
05
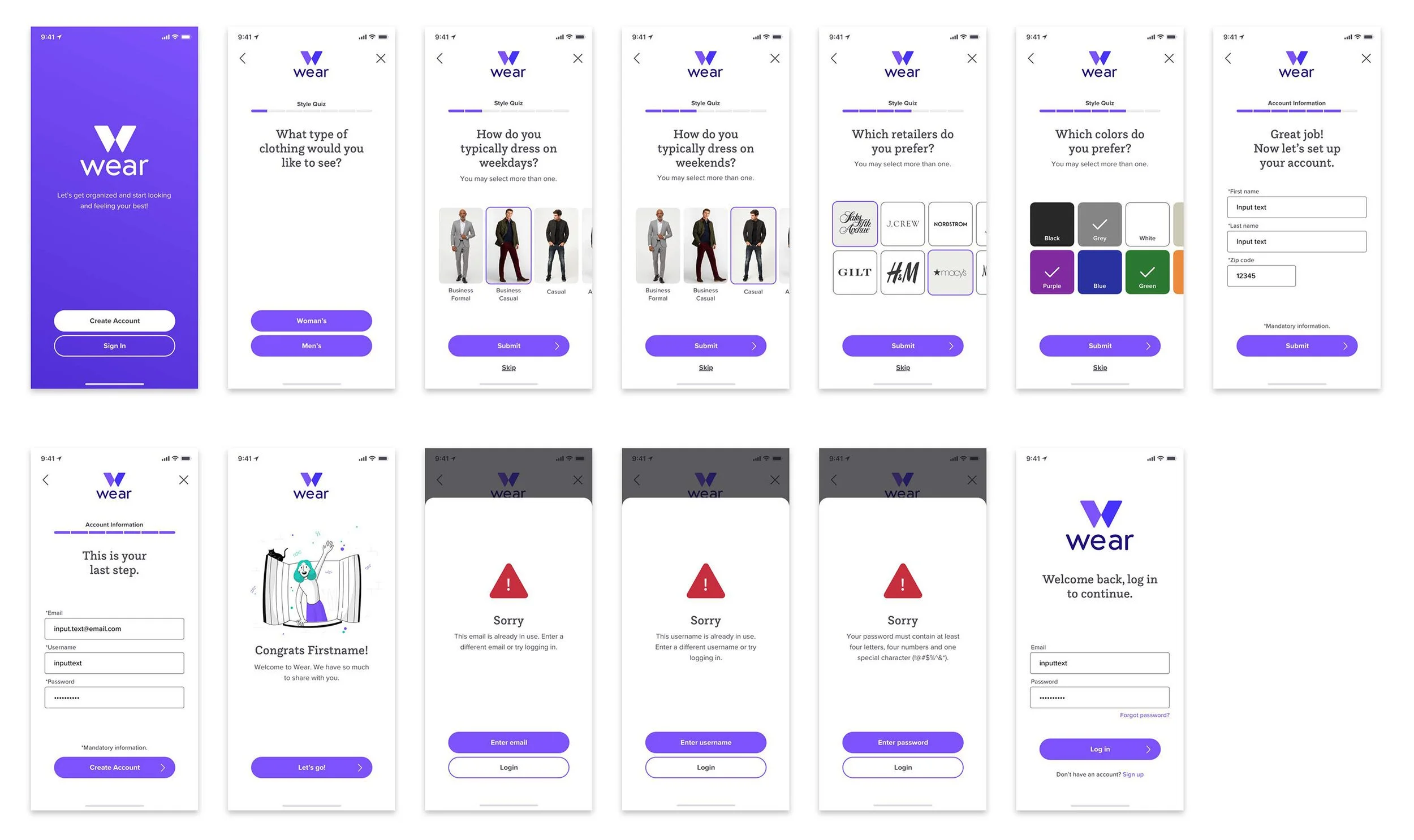
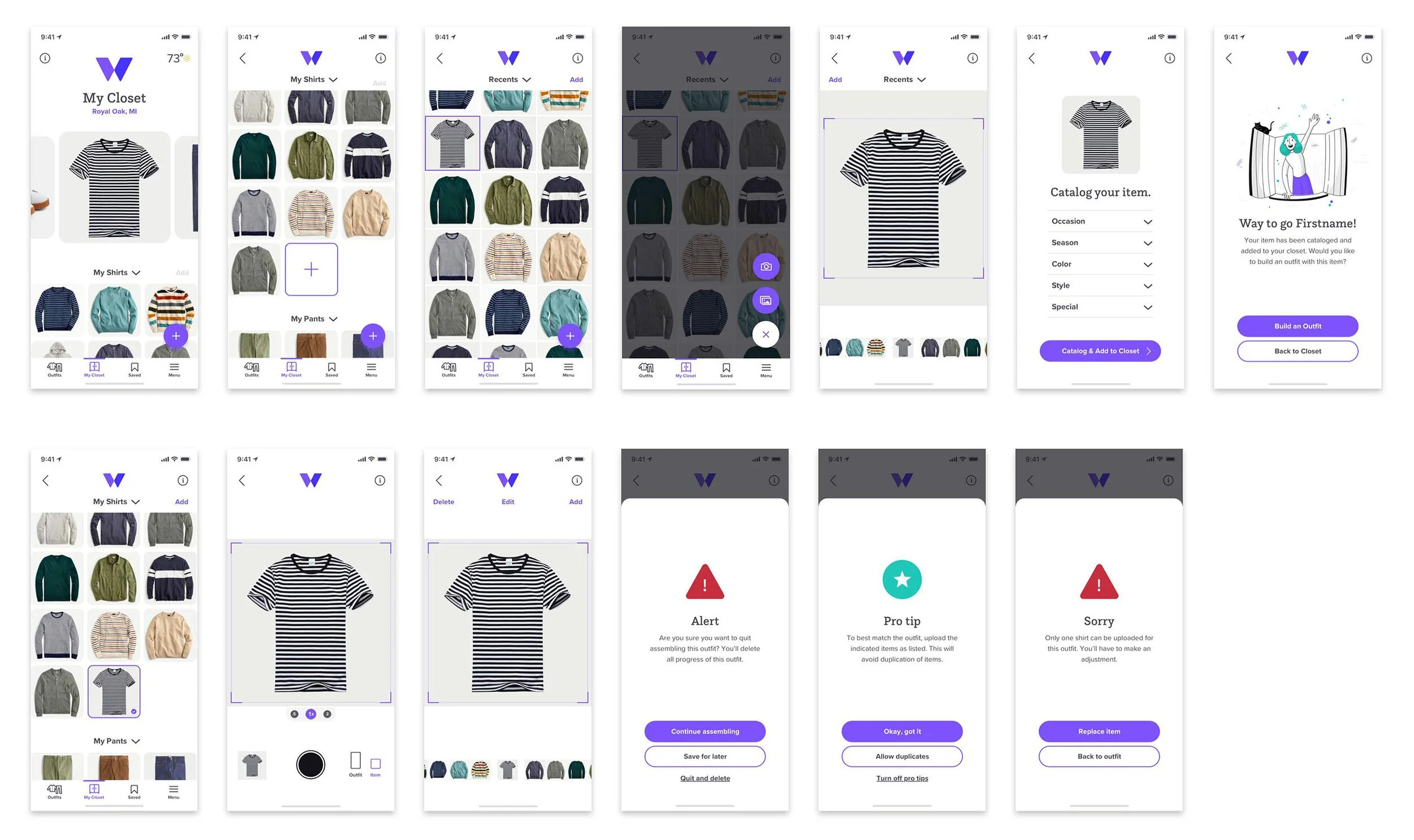
High Fidelity Designs
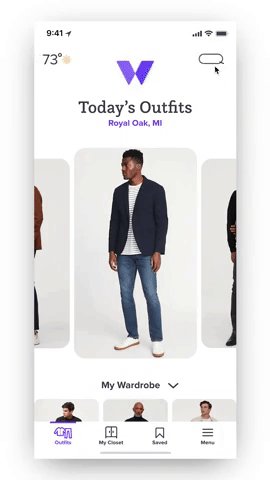
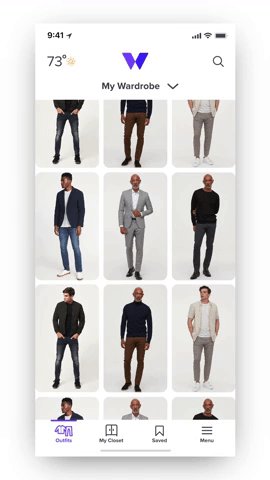
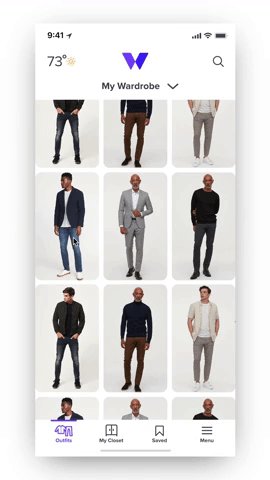
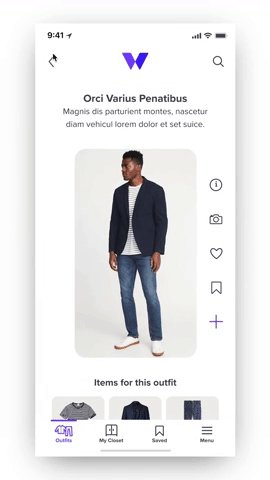
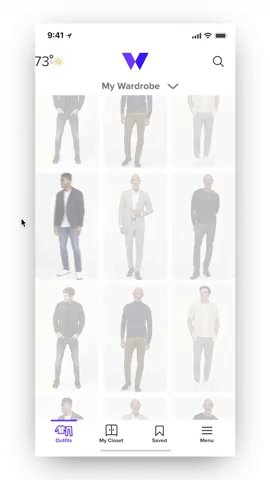
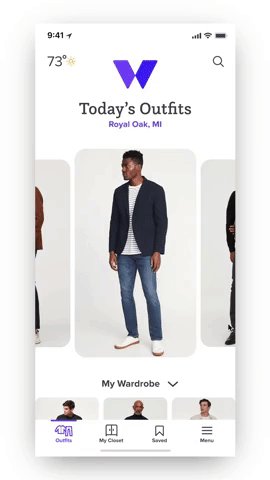
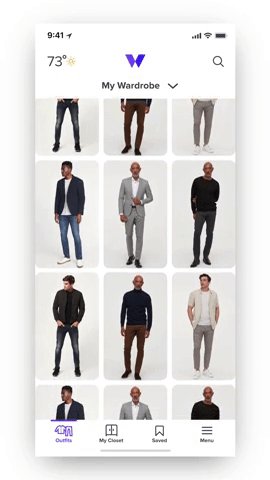
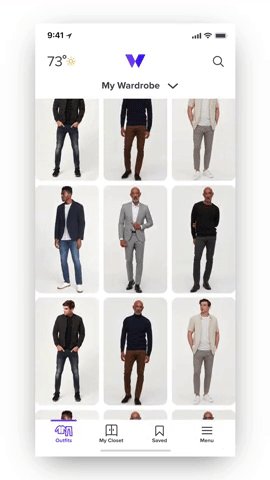
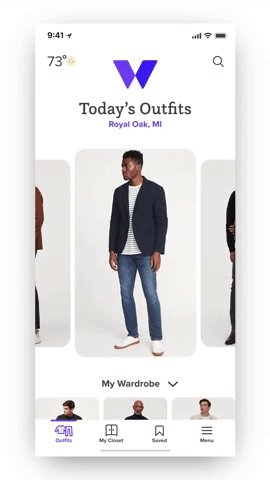
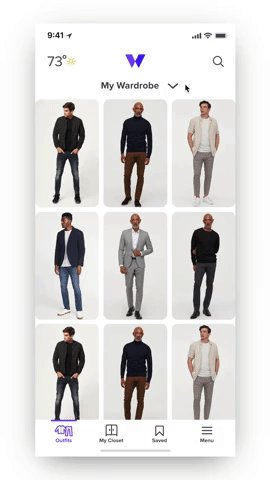
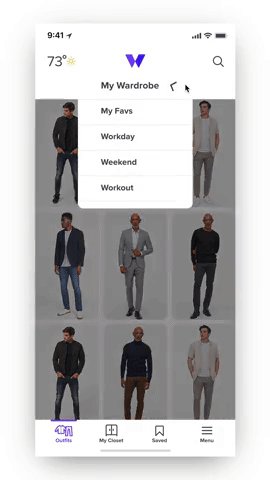
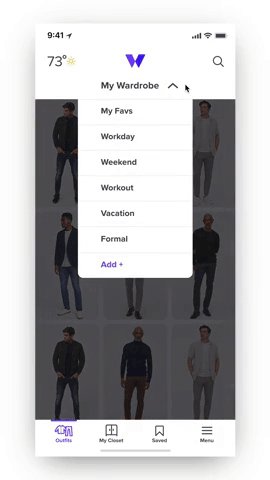
I designed for vertical and lateral scrolling as the main navigation behavior. This provides the user with a familiar and efficient way to navigate through the content. Smart use of negative space, rounded corners and a high contrast color palette help the user understand all aspects of the experience.
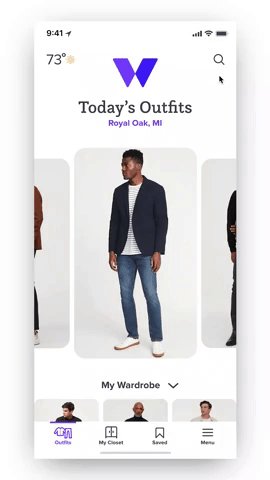
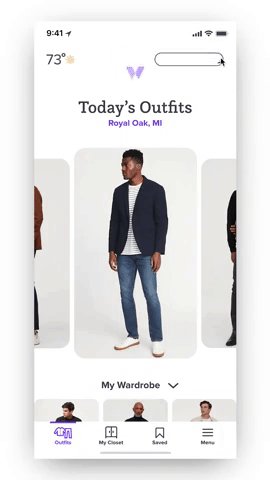
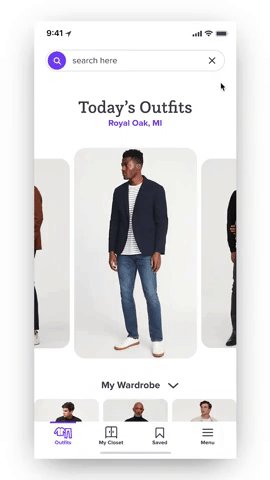
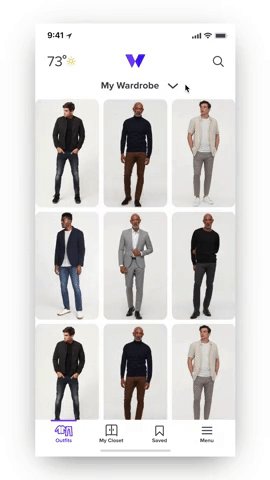
Dashboard & Funtionality
The dashboard screen is a hub of information for the user offering daily outfit solutions based on location, weather, season, style preferences and day of the week. Every clothing item and outfit is tagged and offers solutions based on that item or outfit. The system is continuously offering up solutions when the user scrolls and clicks around.
1 / 4 Onboarding
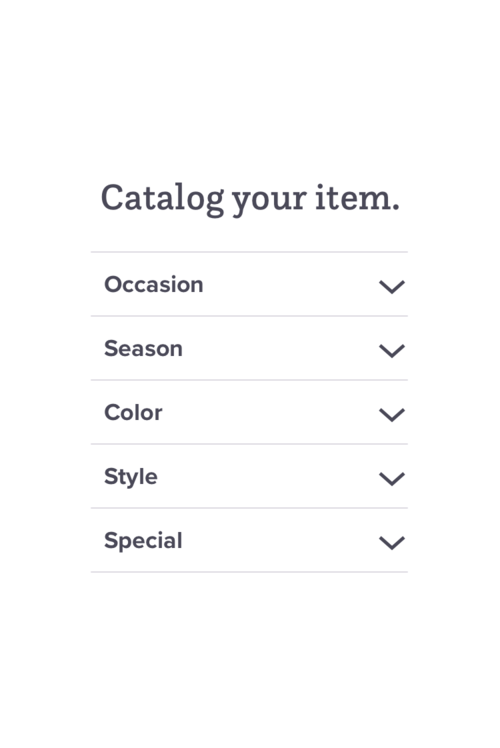
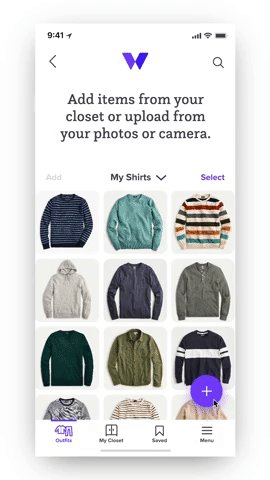
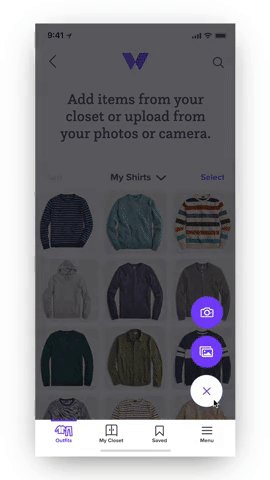
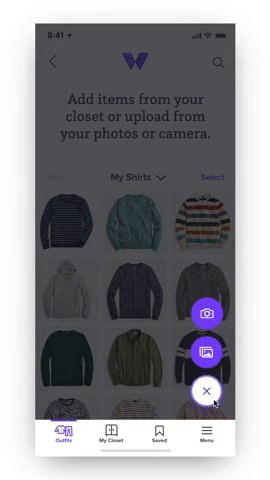
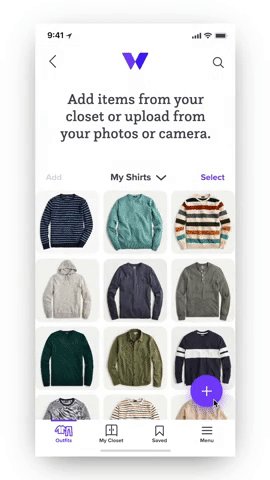
2 / 4 Catalog Items
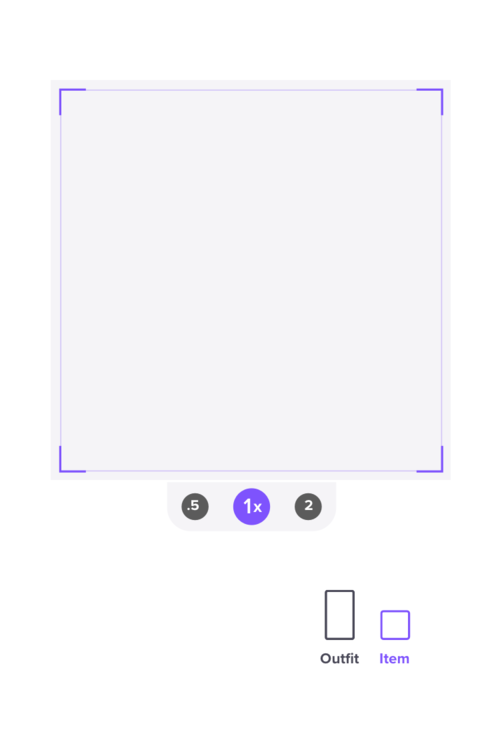
3 / 4 Assemble Outfits